A Better 404 Page
— August 27, 2014Enhancing the 404 Page Experience: A Guide for Web Application Development
When building a website, one often-overlooked aspect is the user experience on the 404 error page. A 404 error occurs when visitors try to access a page that doesn’t exist, often due to a mistyped URL, broken link, or deleted content. Although these errors are common, a well-designed 404 page can not only retain visitors but also guide them to the right content, making the experience as seamless as possible. Here are some effective strategies to transform your 404 page into a helpful and user-friendly feature of your web application.
Why 404 Pages Matter
A 404 page can be a pivotal point in user experience. Instead of disappointing users with a simple error message, a thoughtful 404 page shows that you care about their journey on your site. When someone reaches a 404 page, they expect valuable content that, for some reason, isn’t available. Instead of leaving them stranded, consider offering suggestions that might lead them to the intended destination. By integrating helpful elements, you can keep visitors engaged, reduce bounce rates, and even encourage users to explore your site further.
Let’s explore how you can create a user-friendly and supportive 404 page experience.
1. Suggesting the Right Page
One effective approach to improving a 404 page is to predict where the visitor intended to go. There are various ways to achieve this, and Google’s Custom Search API offers a practical solution that enables you to perform searches within your site and provide accurate page suggestions.
Using Google’s Custom Search API
The Custom Search API allows you to search within your website, offering a list of relevant pages that might satisfy the user’s initial intent. By providing Google with the path of the current URL (the portion after your domain name), you can generate useful results that align with what users may have expected to find.
For example, if a user lands on `yourwebsite.com/tutorials/javascript`, but this page is missing, the API can search for keywords related to “tutorials” and “JavaScript” on your site, presenting the best-matching pages in the results.
Benefits of Google’s Custom Search API:
- Offers an intuitive way to display similar or relevant content.
- Enhances user experience by minimizing dead ends.
- Helps retain visitors who might otherwise leave.
Important Note: API Limitations
Google’s Custom Search API has a free tier that allows for 100 requests per day. For small websites, this may be sufficient, but high-traffic sites may need to upgrade to a paid plan. Always test your API calls to ensure they meet your site’s needs before fully implementing the feature.
2. Setting Up Google’s Custom Search API
To integrate Google’s Custom Search API, you need to set up a few configurations. This process involves acquiring a Search Engine ID and API Key, which will allow you to make requests directly to Google’s servers.
Step 1: Obtain a Search Engine ID
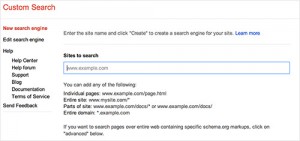
Setting up the Google’s Custom Search API
1. Sign up for Google’s Custom Search Engine (CSE).
2. Click “Add” to register your site.
3. Enter your website URL (e.g., `yourwebsite.com`) in the “Sites to search” field.
4. Click “Create,” and your custom search engine will be ready.
5. Navigate to the search engine’s settings, find your “Search Engine ID,” and take note of it for future use.
Step 2: Get Your API Key
1. Log in to the [Google Cloud Console](URL_1).
2. Create a new project, if necessary, and select it.
3. Go to “APIs & Services,” search for the “Custom Search API,” and enable it.
4. Go to “Credentials,” choose “Create New Key,” and select the “Browser Key” option.
5. Take note of your API key, as it will be essential for making requests.
With both your Search Engine ID and API Key, you’re now ready to implement the search functionality on your 404 page.
3. Implementing the Custom Search API with JavaScript
Once you have the required keys, you can begin coding the search feature for your 404 page. Using JavaScript and jQuery, you’ll create a script that sends the search query based on the current URL path and retrieves relevant content suggestions.
Here’s how you can implement it:
Step 1: Define the Context
To avoid conflicts with other scripts, create a custom namespace to hold your functions. This structure keeps your code organized and prevents unintended interactions with other parts of your site’s front end.
Step 2: Create the Search Function
Define a function that takes the search phrase as input, sends it to Google’s Custom Search API, and processes the returned results.
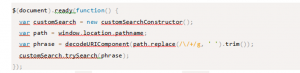
Step 3: Extract the Search Phrase
Retrieve the path from the URL and format it for the search query. You can use code to transform the path into a search phrase

By decoding the URL path and replacing forward slashes with spaces, you’re providing a search-friendly phrase that the Custom Search API can use to find relevant content on your site.
4. Providing Visual Feedback: Displaying Search Results
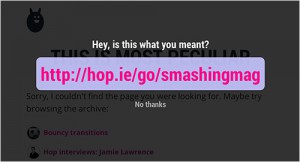
Once you receive search results, the next step is to display them in a user-friendly manner. You might choose to list the top suggestions along with a brief message, such as: “We couldn’t find the page you were looking for, but here are some similar articles.”
Here’s an example of how you might structure the output on the 404 page:
“`html
<div id=”suggested-links”>
<p>Oops! The page you’re looking for isn’t here. Here are some similar pages:</p>
<ul id=”suggestions-list”></ul>
</div>
“`
With this setup, users will see a list of possible alternatives that might be close to the page they were looking for.
5. Beyond Google’s API: Additional Approaches to Improve the 404 Experience
While Google’s Custom Search API is an effective tool, here are some additional strategies to enhance your 404 page:
a. Customized Error Messages
Using plain language in your error message helps visitors understand what went wrong. Instead of a generic “404 Not Found,” consider saying, “We’re sorry, but we can’t find that page. Here are some other pages that may be helpful.”
b. Navigation to Main Pages
Sometimes, the simplest solution is to offer a set of primary links on the 404 page. Adding links to popular categories, recent posts, or top resources can keep users on your site and encourage them to explore other sections.
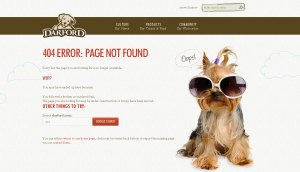
c. Friendly Imagery and Humor
Using engaging visuals or light-hearted humor can ease the frustration of landing on a 404 page. Illustrations, animated graphics, or a short, humorous message can make the experience more pleasant and memorable for users.
d. A Search Bar
In some cases, a simple search bar with direct access to site-wide search functionality can be more effective than a Google Custom Search API setup. Allowing users to type in keywords gives them control over what they want to find and could potentially yield more relevant results.
e. Fallback Mechanisms
When search results are limited, consider implementing a fallback mechanism that directs users to your homepage or a sitemap. Adding a “Home” or “Contact Us” button on the 404 error page provides users with additional navigation options.
Conclusion
A well-designed 404 page is not just about preventing dead ends; it also serves as an opportunity to keep visitors engaged, guide them to relevant content, and showcase your brand’s personality. By utilizing tools like Google’s Custom Search API, crafting user-centered messages, and incorporating creative elements, you can transform a simple 404 error page into a valuable part of the user experience on your site.
By applying the tips mentioned above, you can reduce bounce rates and create a more visitor-friendly website. Whether through dynamic page suggestions, clear messaging, or visually engaging elements, these strategies can significantly enhance the 404 experience, making users feel guided and valued. After all, every visitor counts—even those who land on the wrong page.